آموزش ایجاد یک نوشته با افکت نور نئونی در فتوشاپ

1. ایجاد پسزمینه
مرحله 1
یک سند جدید با ابعاد 1500 در 950 پیکسل ایجاد کنید و رزولوشن را بروی 300 قرار دهید.
به منوی File بروید و Place Embedded را انتخاب کنید و تصویر BrickOldRounded0061 را باز کنید. بر اساس نیاز آنرا تغییر اندازه دهید و سپس کلید Return (یا Enter) را بزنید تا تغییرات را تائید کنید.

مرحله 2
بروی آیکون Create new fill or adjustment layer در پایین پنل لایه ها کلیک کنید و افکت Levels را انتخاب کنید.

مرحله 3
بروی آیکون Clip Adjustment to Layer در پائین پنل Properties کلیک کنید و مقدار Shadows را به 85 تغییر دهید.

مرحله 4
بر روی آیکون Create new fill or adjustment layer دوبار کلیک کنید و افکت Hue/Saturation را انتخاب کنید. بروی آیکون Clip adjustment to layer در پایین پنل Properties کلیک کنید و سپس پارامتر Saturation را به 11 و روشنایی Lightness را به 83- تغییر دهید.

2. ایجاد نوشته
مرحله 1
نوشته را با حروف بزرگ (حالت All Caps) بنویسید و از فونت Beon Medium استفاده کنید. رنگ #a33e88 و سایز Size برابر با 103pt است.

مرحله 2
لایه نوشته را تکثیر کنید و با کلیک بروی آیکون چشم در کنارش آنرا مخفی کنید. بروی نسخه تکثیر شده کلیک راست بزنید و Resterize Type را انتخاب کنید.
کار بعدی که انجام میدهیم، جداسازی بخش های عمودی و مورب حروف از بخش های افقی است تا بدین صورت افکتها را با مقادیر زاویه ی متفاوت اعمال کنیم.

مرحله 3
ابزار Rectangular Marquee (کلید M) یا هر ابزار انتخابی که می خواهید را بردارید، در نوار Options بروی آیکون Add to Selection کلیک کنید و تمامی بخش های افقی حروفی که دارید را انتخاب کنید.

مرحله 4
به منوی Edit بروید و گزینه Cut را انتخاب کنید، و سپس به منوی Edit بروید، و در بخش Paste Special ، گزینه ی Paste in Place را انتخاب میکنید. این کار باعث می شود، بخش های انتخاب شده را در یک لایه جدا قرار می دهد. نام لایهها را به Vertical و Horizontal تغییر دهید.

مرحله 5
مقدار Fill را برای هر دو لایه Vertical و Horizontal صفر کنید.

مرحله 6
هر یک از لایه های Vertical و Horizontal را دو بار تکثیر کنید، و هر یک از مجموعه لایه ها را در هر گروهی با نام خودش (Vertical و Horizontal) قرار دهید.

مرحله 7
گروه Horizontal را در زیر گروه Vertical قرار دهید.

3. اعمال استایل به لایه اصلی افقی
بروی لایه اصلی Horizontal کلیک دوبل کنید تا استایل لایه را بصورت زیر اعمال کنید:
مرحله 1
یک افکت Bevel and Emboss با این تنظیمات ایجاد کنید:
- Size: 10 (سایز)
- تیک Use Global Light را بردارید.
- Angle: 0 (زاویه)
- Altitude: 70 (ارتفاع)
- تیک گزینه Anti-Aliased را بردارید.
- Highlight Mode: Linear Light (حالت ترکیبی هایلایت)
- شفافیت (Opacity) برای Shadow Mode (حالت ترکیبی سایه) را برابر صفر قرار دهید.

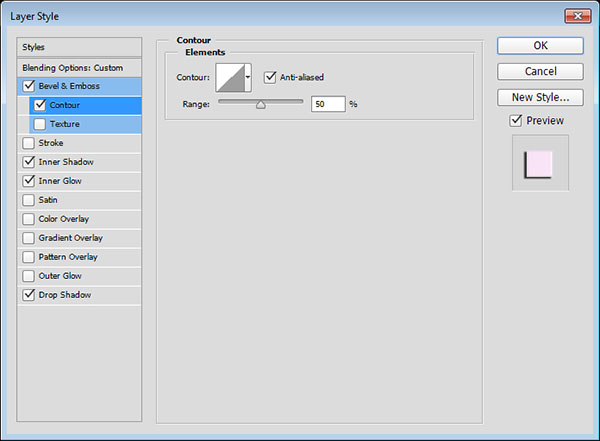
مرحله 2
یک Contour (حد فاصل) با تنظیمات زیر ایجاد کنید:
- تیک گزینه Anti-Aliased را بزنید.

مرحله 3
یک استایل Inner Shadow با این تنظیمات ایجاد کنید.
- Blend Mode: Screen (حالت ترکیبی)
- Color:
#e658d4(رنگ) - Angle: 30 (زاویه)
- Distance: 0 (فاصله)

مرحله 4
یک استایل Inner Glow (درخشش داخلی) با تنظیمات زیر اضافه کنید:
- Opacity: 85% (شفافیت)
- Color:
#fe66f1(رنگ) - Source: Center (سورس)
- Size: 18 (سایز)

مرحله 5
یک استایل Drop Shadow با تنظیمات زیر اضافه کنید:
- Distance: 13 (فاصله)
- Size: 7 (سایز)

این کار به لایه اول بخش افقی استایل خواهد داد.

4. استایل دادن به کپی اول لایه افقی
بروی لایه Horizontal Copy کلیک دوبل کنید تا استایل لایه را بصورت زیر به آن اعمال کنید.
مرحله 1
یک استایل Bevel and Emboss با این تنظیمات اضافه کنید.
- Size: 16 (سایز)
- تیک گزینه Use Global Light را بردارید.
- Angle: -36 (زاویه)
- Altitude: 42 (ارتفاع)
- Contour: Cove – Deep (حد فاصل)
- گزینه Anti-Aliased را تیک بزنید.
- Highlight Mode: Vivid Light (حالت ترکیبی هایلایت)
- مقدار Opacity را برای Shadow Mode (حالت ترکیبی سایه) صفر کنید.

مرحله 2
یک استایل Contour با تنظیمات زیر اضافه کنید:
- Contour: Cone – Inverted (حد فاصل)
- تیک گزینه Anti-Aliased را تیک بزنید.

این کار برق بیشتری به نوشته اضافه میکند.

5. استایل دادن به کپی دوم لایه افقی
بروی لایه 2 Horizontal Copy کلیک دوبل کنید تا استایل لایه زیر را اعمال کنید:
مرحله 1
یک استایل Bevel and Emboss با این تنظیمات اضافه کنید:
- Size: 16 (سایز)
- تیک گزینه Use Global Light را بردارید.
- Angle: 18 (زاویه)
- Altitude: 58 (ارتفاع)
- Contour: Half Round (حد فاصل نیمگرد)
- تیک گزینه Anti-aliased را بزنید.
- Highlight Mode: Vivid Light (حالت ترکیبی هایلایت)
- مقدار Opacity را برای Shadow Mode (حالت ترکیبی سایه) صفر کنید.

مرحله 2
یک استایل Contour با این تنظیمات اضافه کنید:
- Contour: Sawtooth 2 (حد فاصل: دندان اره ای)
- تیک گزینه Anti-aliased را بزنید.

مرحله 3
یک استایل Inner Glow با تنظیمات زیر اضافه کنید:
- Blend Mode: Linear Light (حالت ترکیبی)
- Noise: 5% (نویز)
- Color:
#ffdcfa(رنگ) - Source: Center (سورس)
- Size: 38 (سایز)

مرحله 4
یک استایل Outer Glow با این تنظیمات ایجاد کنید:
- Color:
#7f2d65(رنگ) - Size: 15 (سایز)

این کار به لایه افقی آخر استایل میدهد و درخشش و برق بیشتری به آن می افزاید.

6. استایل دادن به لایه اصلی عمودی Vertical
مرحله 1
بروی لایه اصلی افقی Horizontal کلیک راست را بزنید، بروی Copy Layer Style کلیک کنید و سپس بروی لایه اصلی عمودی Vertical کلیک راست را بزنید و گزینه Paste Layer Style را انتخاب کنید.
بروی لایه اصلی عمودی Vertical کلیک دوبل کنید تا مقادیر Angle (زاویه) و Altitude (ارتفاع) را برای استایل Bevel and Emboss به 90 و 74 تغییر دهید.

مرحله 2
برای استایل Inner Glow ، سایز Size را به 15 تغییر دهید.

این کار افکت را بطوری تنظیم میکند تا با بخش های مورب و عمودی مطابقت داشته باشد.

7. استایل دادن به کپی اول لایه عمودی
استایل لایه Horizontal Copy را کپی کنید و در لایه Vertical Copy پیست کنید و سپس بروی Vertical Copy کلیک دوبل کنید تا مقدار Angle (زاویه) و Altitude (ارتفاع) را برای استایل Bevel and Emboss به ترتیب به 76- و 53 تغییر دهید.

کار ما با لایه کپی اول تمام شد.

8. استایل دادن به کپی دوم لایه عمودی
استایل لایه Horizontal Copy 2 را کپی کنید و در لایه Vertical Copy 2 پیست کنید، و سپس بروی Vertical Copy 2 کلیک دوبل کنید و مقادیر Angle و Altitude را برای افکت Bevel and Emboss به ترتیب 82- و 53 تغییر دهید.

با این کار، استایل دادن به هر دو بخش نوشته تمام میشود.

9. افزودن درخشش بیشتر و ایجاد کابل
مرحله 1
یک لایه جدید زیر لایه نوشته اصلی مخفی ایجاد کنید و آنرا Background Light بنامید و حالت ترکیبی Blend Mode آنرا به Linear Light تغییر دهید.
رنگ زمینه جلو را به رنگ با کد #98338b تنظیم کنید. ابزار Brush را بردارید و یک قلم گرد بزرگ سافت (Soft) انتخاب کنید. سپس یک بار کلیک کنید تا یک سری نقاط رنگی در پشت نوشته ایجاد کنید (کلیک را نکشید، فقط کلیک کنید تا نقطه رنگی ایجاد شود)

مرحله 2
یک لایه جدید دیگر در زیر لایه Background Light بسازید و آنرا Cable بنامید. ابزار Pen را بردارید و در نوار Options ، گزینه Path را انتخاب کنید.
کار بعدی که باید انجام دهید این است که مسیرهایی را در جایی که میخواهید کابل قرا داشته باشد ایجاد کنید. میتوانید کلیک کنید تا نقاط گوشه دار بسازید و یا میتوانید کلیک کنید و بکشید تا منحنی ایجاد کنید. بیاد داشته باشید که مسیر ایجاد لازم نیست همان بار اول بی عیب باشد، چون میتوانید بعدا با استفاده از ابزار Direct Selection نقاط یا دستههای مسیر آنها را تنظیم کنید.

مرحله 3
جهت جداسازی مسیرها، کلید Command را فشار دهید و نگه دارید، و سپس بیرون مسیری که ایجاد کردید کلیک کنید تا مرتبط با مسیری که بعد از آن میسازید نشود.

مرحله 4
برای انجام این کار بقدر کافی وقت صرف کنید تا نتیجه ی تمیزی بدست بیاورید.

مرحله 5
ابزار Brush را بردارید، سپس پنل Brush را در منوی Window باز کنید و یک نوک قلم گرد سخت با اندازه 7 پیکسل انتخاب کنید و فاصله گذاری Spacing را بروی 1 تنظیم کنید.

مرحله 6
رنگ زمینه جلو را به #252525 تغییر دهید، ابزار Direct Selection را بردارید، بروی مسیر کلیک راست را بزنید و گزینه Stroke Path را انتخاب کنید.

مرحله 7
از منوی کشویی Tool گزینه Brush را انتخاب کنید و تیک Simulate Pressure را بردارید.

مرحله 8
این کار مسیر را به خط حاشیه تبدیل میکند. بروی کلید Return (یا همان Enter) فشار دهید تا از شر مسیر work path حلاص شوید.

10. استایل دادن به کابل
بروی لایه Cable کلیک دوبل کنید تا استایل لایه را بصورت زیر اعمال کنید:
مرحله 1
یک استایل Bevel and Emboss با این تنظیمات اضافه کنید:
- تیک گزینه Anti-aliased را بزنید.
- Highlight Mode: Vivid Light (حالت ترکیبی هایلایت)
- Color:
#ec6ab7(رنگ) - Opacity: 24% (شفافیت)

مرحله 2
یک استایل Contour با این تنظیمات اضافه کنید:
- تیک گزینه Anti-aliased را بزنید.

مرحله 3
یک پوشش لایه Pattern Overlay با این تنظیمات اضافه کنید:
- Blend Mode: Multiply (حالت ترکیبی)
- Pattern: 8 (الگو)

مرحله 4
یک استایل Drop Shadow با این تنظیمات اضافه کنید:
- Opacity: 60% (شفافیت)
- Distance: 13 (فاصله)
- Size: 10 (سایز)

این کار باعث ایجاد استایل برای کابل میشود.

11. ایجاد برشها
مرحله 1
ابزار Rectangle را بردارید و یک مستطیل 11 در 15 پیکسل ایجاد کنید.

مرحله 2
ابزار Add Anchor Point را بردارید و در مرکز کناره های عمودی مستطیل کلیک کنید تا نقاطی را اضافه کنید.

مرحله 3
ابزار Direct Selection را بردارید ، کلیک کنید و بکشید تا نقاط مرکزی که اضافه کردید را انتخاب کنید ، و سپس بروی کلید سمت چپ صفحه کلید یک بار بزنید تا به اندازه 1 پیکسل آنرا به سمت چپ ببرید.

مرحله 4
لایه Rectangle را کپی کنید و سپس به منوی Edit بروید و در Transform ، گزینه Rotate 90° Clockwise (چرخش ساعتگرد 90 درجه) را بزنید. لایههای مستطیلی را به H (ابتدای Horizontal) و V (ابتدای Vertical) تغییر نام دهید.

12. استایل دادن برشها
بروی لایه H کلیک دوبل کنید تا استایل لایه زیر را اعمال کنید:
مرحله 1
یک استایل Gradient Overlay با این تنظیمات اضافه کنید.
- Opacity: 42% (شفافیت)
- بروی نوار Gradient کلیک کنید تا گرادینت را با رنگ
#151515در سمت چپ،#6d6d6dدر مرکز و#161616در سمت راست ایجاد کنید.

مرحله 2
یک استایل Drop Shadow با این تنظیمات اضافه کنید:
- Opacity: 60% (شفافیت)
- Distance: 13 (فاصله)
- Size: 10 (سایز)

این کار برش افقی را استایل میدهد.

مرحله 3
استایل لایه H را کپی کنید و در لایه V پیست کنید و سپس بروی لایه ی V کلیک کنید تا مقدار Angle (زاویه) را برای استایل Gradient Overlay به صفر تغییر دهید.

مرحله 4
سپس، لایه های برش را هر طور که میخواهید تکثیر کنید و قرار دهید تا به کابلی که ایجاد کردید اضافه کنید.

13. اضافه کردن یک لایه رنگ بیشتر
بروی آیکون Create new fill or adjustment layer کلیک کنید و گزینه Solid Color را انتخاب کنید. از رنگ #a34799 استفاده کنید، لایه تنظیمی adjustment را زیر لایه Cable قرار دهید و حالت ترکیبی Blend Mode را به Vivid Light تغییر دهید. این کار باعث اعمال رنگ به آجرهای پشت نوشته خواهد شد و درخشش و برق نتیجه ی نهایی را ارتقا خواهد داد.

تبریک! کار شما تمام شد.
در این آموزش، یک تکسچر پسزمینه آجری را تغییر دادیم و کمی آنرا تاریکتر کردیم. سپس نوشته را ایجاد کردیم، لایه ی آن را تصویر کردیم (rasterize) و سپس بخش های افقی را از بخش های عمودی و مورب جدا کردیم.
سپس، لایه های نوشته جدا شده را تکثیر و گروه کردیم و به آنها استایل دادیم تا به افکت درخشان و براق برسیم.
وقتی که نوشته اصلی ایجاد شد و استایل داده شد، کمی درخشندگی به پس زمینه اضافه کردیم و از ابزار Pen استفاده کردیم تا مسیر کابل را ایجاد کنیم. ما به مسیر خط حاشیه اضافه کردیم و طوری به آن استایل دادیم تا به آن یک ظاهر سه بعدی بدهیم.
نهایتا، از ابزار Rectangle استفاده کردیم تا تعدادی برش برای کابل ایجاد کنیم، آنها را تغییر داده و استایل دادیم و در نهایت یک لایه تنظیمی adjustment layer اضافه کردیم تا رنگ نتیجه نهایی را بهتر نماییم.







دیدگاهتان را بنویسید